Gallery Overview
On this page

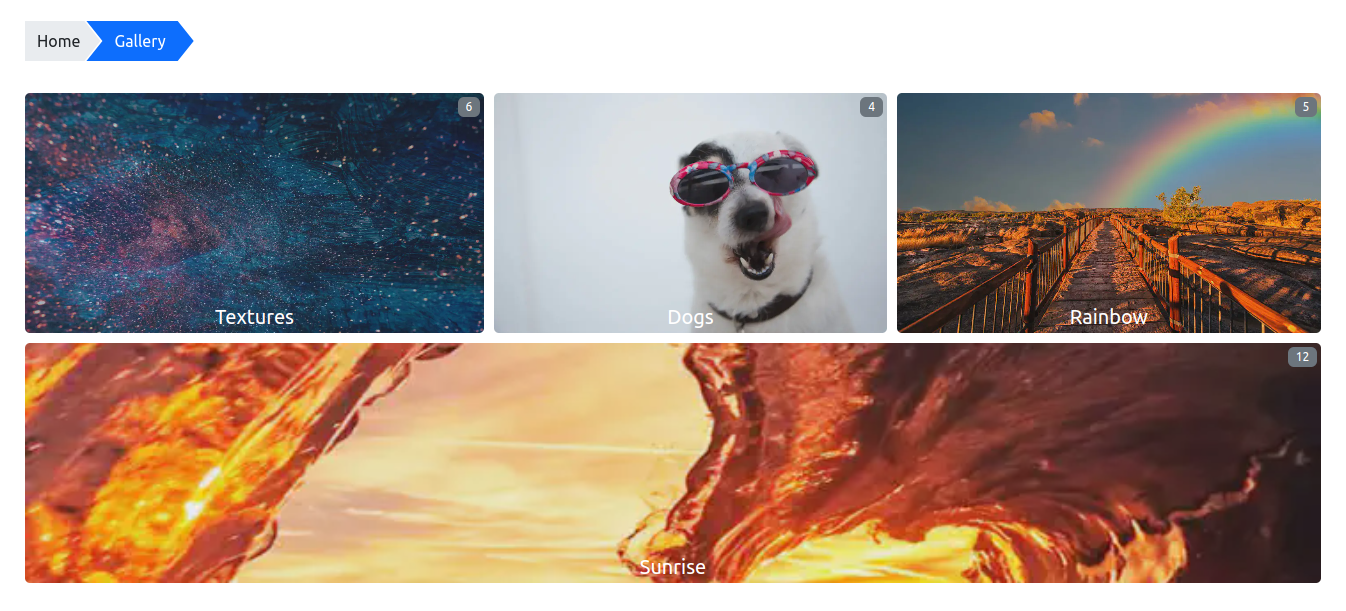
The gallery module provides a simple layout for images.
| Module | github.com/hbstack/gallery |
|---|---|
| Repository | ⭐ Please consider giving a star if your like it. |
| Stars | |
| Version | |
| Used by | |
| Requirements | |
| License | |
| Usage | See how to use modules. |
Site Parameters
| Parameter | Type | Default | Description |
|---|---|---|---|
paginate | number | 24 | How many images per page. |
thumbnail_size | string | x640 | The size of thumbnail: [width]x[height], [width]x or x[height]. |
params.toml
1[hb]
2 [hb.gallery]
3 paginate = 24
4 thumbnail_size = 'x640'
params.yaml
1hb:
2 gallery:
3 paginate: 24
4 thumbnail_size: x640
params.json
1{
2 "hb": {
3 "gallery": {
4 "paginate": 24,
5 "thumbnail_size": "x640"
6 }
7 }
8}
Create Gallery Section
content/gallery/_index.md
1---
2title: Gallery
3---
Create Images Album
content/gallery/hello/_index.md
1---
2title: "Hello"
3date: 2022-01-01T16:16:05+08:00
4resources:
5 - src: 20230101000000.jpg
6 params:
7 author: Foo
8 source: example.com
9 - src: 20230102000000.png
10 params:
11 author: Bar
12 source: example.com
13---
And then put your images into the content/gallery/hello folder, you may want to describe in details.
Album Social Share Image
The image that naming in feature* pattern will be used as the social share image, such as 20220101-featured.jpg.
It can also be specified by the images parameter, which applies only to static images and external images.
1images = ['https://example.com/images/feature.png']
1images:
2- https://example.com/images/feature.png
1{
2 "images": [
3 "https://example.com/images/feature.png"
4 ]
5}
Image Properties
The image names will be used by sorting, you should apply same pattern on images filenames, such as date.
| Property | Type | Required | Description |
|---|---|---|---|
src | string | Y | The name of image. |
params | object | - | The image parameters. |
params.author | string | - | The author/painter. |
params.source | string | - | The source of image. |
